[GithubPages] Creating a Github Blog in One Day
03. Customize
Let’s start customizing our blog.
Most jekyll themes follow similar structure, so you should be able to apply it to other themes.
Since the objective is to create a blog within a day, I won’t describe the nitty-gritty details and start customizing from the folder located at the top.
1 _data

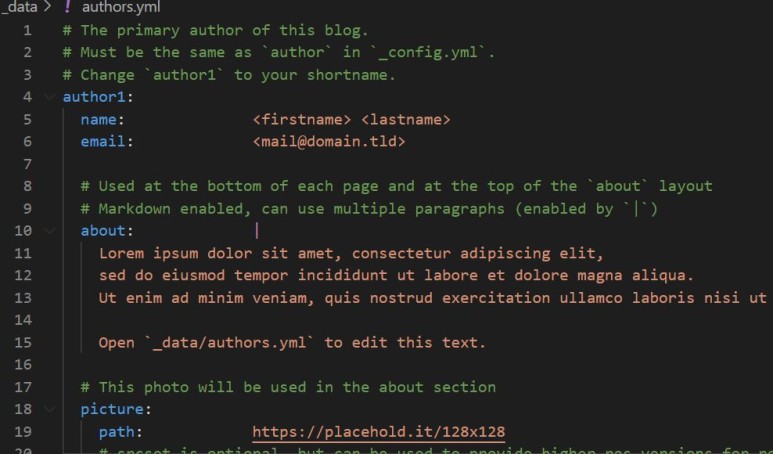
In the “_data” folder, we just need to change “authors.yml”. This is where we set the owner of the blog.

author1 –> Github ID
name : Blogger’s Name
email : Blogger’s Email
about : Explanation about yourself in the About section
picture: Picture of yourself in the About section
1x refers to the picture on PC
2x refers to picture on Mobile
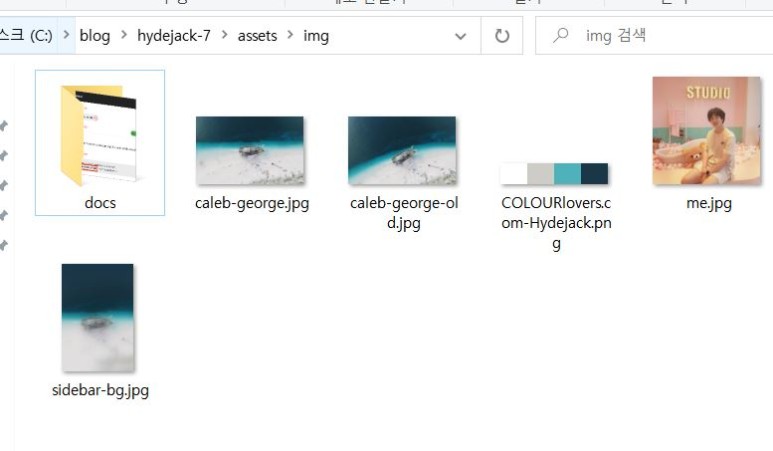
Let’s change the path to “/assets/img/me.jpg”
Then put your me.jpg file in the assets/img folder.


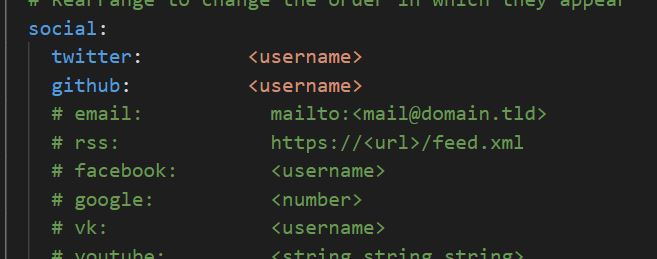
In the social section, we can add our contact information for email, git, facebook, twitter, etc.
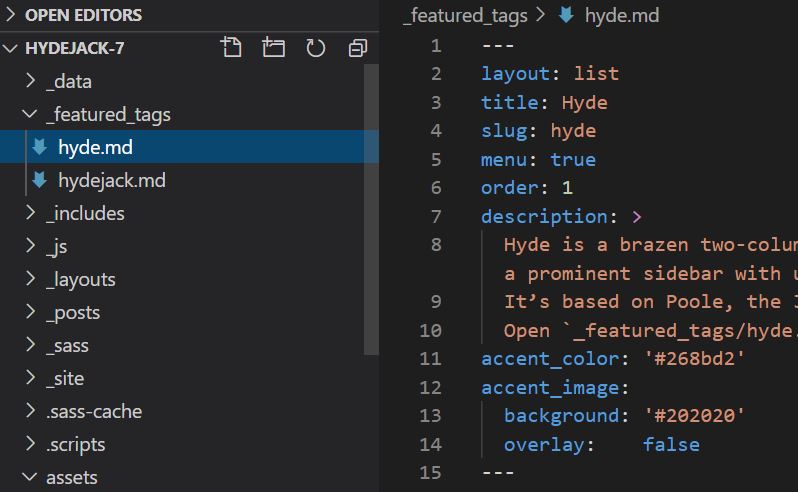
2 _featured_tags
This is where we edit the side-bar information.

In the category, I would want it to have categories in the order of Portfolio, Project, Class, Review, Daily, Travel, Etc
Change the name of “hyde.md” file to “Portfolio.md”
title: Portfolio
slug: portfolio
order: 2
You can create as many .md files as you want in any order of your choice.
3 _includes
about.html
author.html
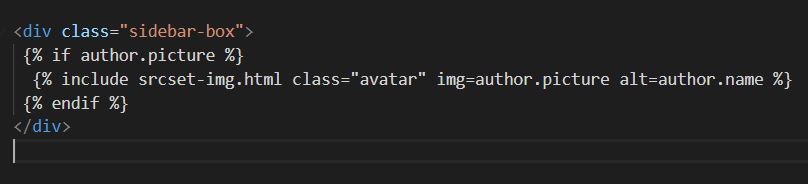
sidebar.html : Important You can customize your sidebar here.
Let’s put an image in the sidebar.
</div>
4 _posts

This is where we create out posts on blog.
Let’s follow “YEAR-MONTH-DAY-Category-Title.md” format when creating a file in the _posts folder.
5 assets
This is where we save the images we use in our blog.
Use this directory to load images in the blog.
6 _config
This is the most important environment variable settings file.
Type in our user name in the url section.
url: https://jiehwan94.github.io
title : This is where we name the title our blog
description : is a brief description of our blog
We can leave the logo as-is.
We can change the author to what we have in _data/authors.yml file.

paginate refers to the number of pages generated. Default is 5.
accent_image is the image of the sidebar
assets/img/sidebar-bg.jpg
7 _about
This s where we describe ourselves.
I will place it at the top.
Let’s compile and see the changed we made.
bundle exec jekyll serve
After typing in the command above in the terminal, access the local server.